ブログを書いていて写真をアップしたいと思った時、手元にいいのがないなぁと思ったら素材集などで著作権フリー素材の写真を使うことはよくあると思います。
私が時々使ってるフリーの写真素材はWordPressに埋め込むためのプラグインがあるのですが、同じようにGoogleフォトとWordPressを連携出来ないかなぁと思っていたら方法を見つけました。
外部写真サイトをWordPressと連携できるプラグイン
WordPressはいろいろな外部アプリと連携出来る機能を持ってます。
時々使ってる無料イメージ写真「Pixabay」は、クレジットなしで使うことが出来る優れものです。
PixabayをWordPressと連携するプラグインを使うことで、して自サーバに写真を読み込ませる事が出来るので、記事を書くのにも重宝しています。
プラグインはこちら。
使用方法はこちらの記事が詳しいです。
Pixabayの写真を読み込んでみます。

「WordPress」で検索したらWPアイコンのイメージが出てきました。
GoogleフォトをWordPressに読み込む方法を見つけました
私はiPhoneでの写真の保存には、iCloudでの保存と合わせてGoogleフォトでもバックアップしています。
で、GoogleフォトをWordPressの写真に取り込む方法は何かないかなと思ってました。
今まではGoogleフォトの写真をPCやiPhoneに保存して、管理画面でアップしていました。
でもこれだと非効率だなぁと思っていたら、ナイスな方法を見つけました。
こちらはJetpackを使っていればwordpress.comの管理画面から自サイトのメディアに繋げて、読み込ませるというものです。
詳しいことはこちらのサイトでご覧いただくとして…。
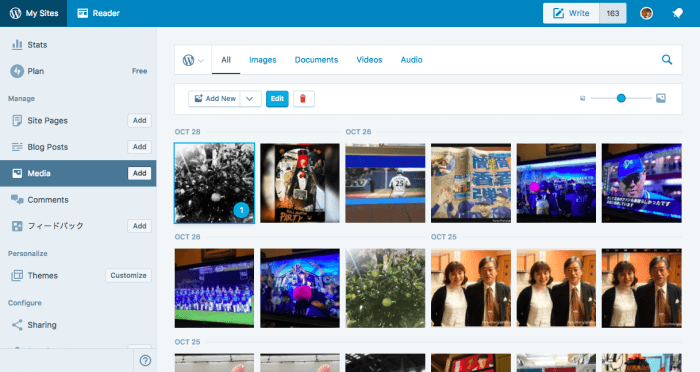
WordPress.comの管理画面にアクセスして「メディア」で連携してGoogleフォトの写真のプレビューを読み込ませます。
読み込ませた写真からアップしたい写真を選ぶと…

ブログの管理画面にGoogleフォトも自分のブログに読み込ませる事が出来るようになりました。
手間がかかるとしたら、普段の管理画面ではなく、wordpress.comからアクセスするといったところですが、共有の仕方などもあるから、今後管理画面で埋め込むことが出来る方法も出てくるかもしれませんね。
Instagramの写真で試してみました
先日、Instagramにアップした写真。
家の庭になっている柚子を撮りました。
このInstagram写真がGoogleフォトによりオートフィルタされた写真がこちら。
モノクロームな感じになりました。
読み込みはWordPress.comの管理画面から出来ました。
プラグインをうまく使ってカスタマイズ!
WordPressはプラグインが豊富なので、いろいろと探すのが楽しいです。
これからも試行錯誤しながら、自分のブログに合うプラグインを使っていきたいと思います。
(調子にのって入れすぎるとサーバが重くなる要因になることがありますが^^;)